どうも、みやじんです。
僕が運営しているこの「miyalog」は、有料ワードプレステーマである「DIVER」を使用しています。
他のテーマより少し値が張りますが、ブログを運営していく上で活用できるウィジェットや、定期的なアップデート、困った時に即対応してくれるサポートサービスなど非常に充実していて、普段から不満が一切ないWordPressテーマです。

ただ、1点。トップページやサムネイル表示の解像度が粗い点が気になっていました。
どうしたもんかなぁと思っていたら、単純にDIVERの機能設定の問題でしたので、備忘的に記事に残しておきます。
DIVERでサムネイル・トップページの画像解像度が粗い時の対処法

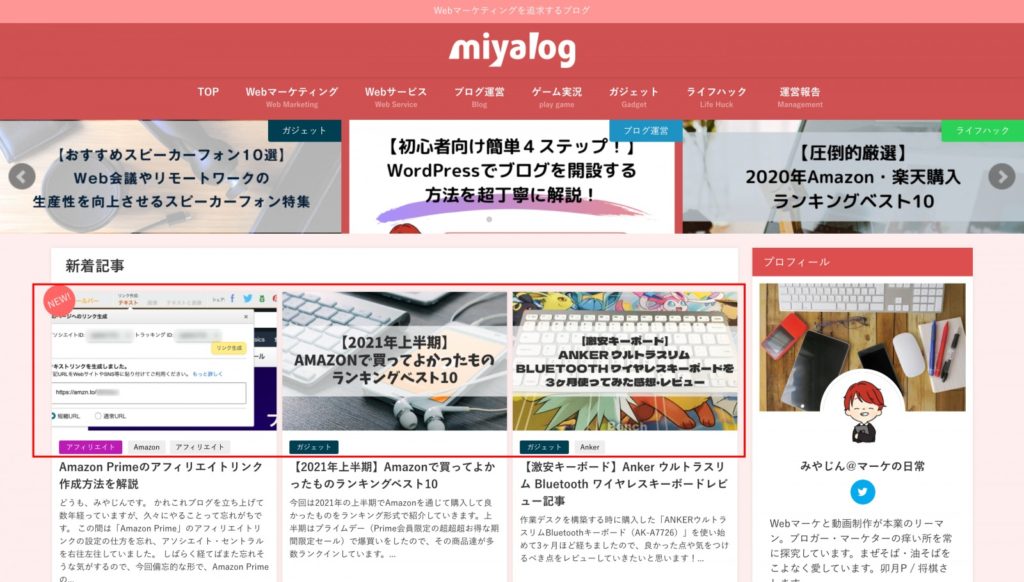
上画像のように、ずっと画像解像度が粗い状態が続いていました。
気にはなっていましたが、運営上特に困ることもないのでずっと放置していた形です。
ただ「デザイン整えよう」という気持ちになり、色々調べるとこれは単純に設定の問題でした。

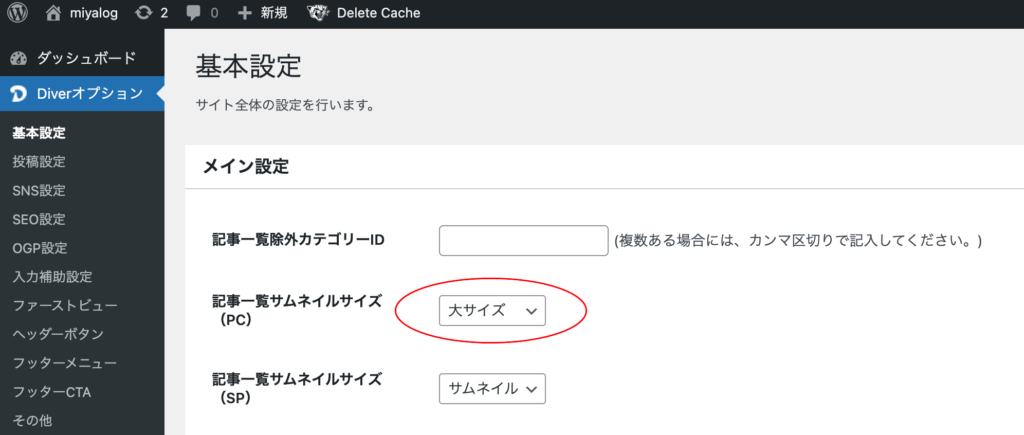
「DIVER設定オプション」から「基本設定」を選択します。
ここの記事一覧サムネイルサイズが「中サイズ」になっているため解像度が低い表示となっていたようです。

「大サイズ」に変更すると、

このように画像の解像度が修正されました。
(修正されない場合はおそらくキャッシュが原因なので、プラグインでキャッシュを削除するか、shiftを押しながら更新をしてみてください。)
ブログの見た目が良い方が回遊率が上がったり、何より気分が上がったりするので、DIVER使いの方はぜひ活用していきましょう。