どうも、みやじんです。
今回はWordPressで簡単にお問合せフォームを設置できるプラグイン「Contact Form7」の設定方法を解説していきます。
動画で解説を視聴する方はこちらから
目次
WordPressでのお問合せフォームの設定方法【Contact Form7】

「Contact Form7」は、WordPressでお問合せフォームを設置することのできるプラグインです。
基本設定をすることで、HTML/CSSを使わずに、ショートコード挿入のみでフォームを設置できます。
①プラグインをインストール
それでは「Contact Form7」を実際に設定していきます。
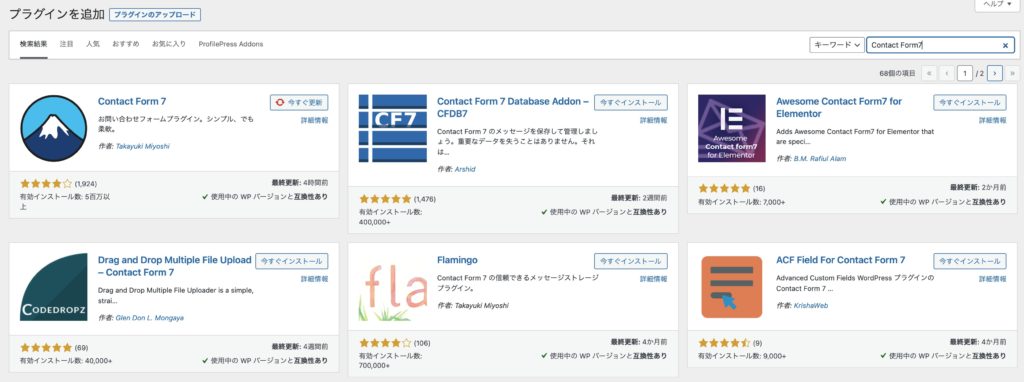
ワードプレスにアクセスし、プラグインから「プラグインを追加」をクリックします。

「Contact Form7」にて検索し、インストールし有効化します。
②問合せフォーム作成

有効化すると、サイドメニューに「お問い合わせ」が追加されているので、こちらからフォームを設定していきます。

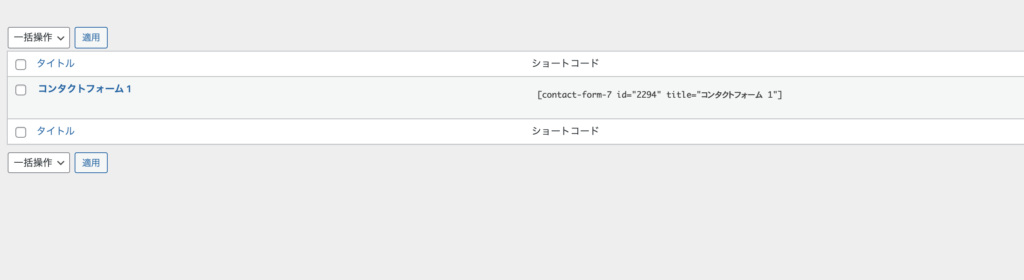
お問合せをクリックすると、「コンタクトフォーム1」が表示されているので、こちらを活用してフォームを作っていきます。

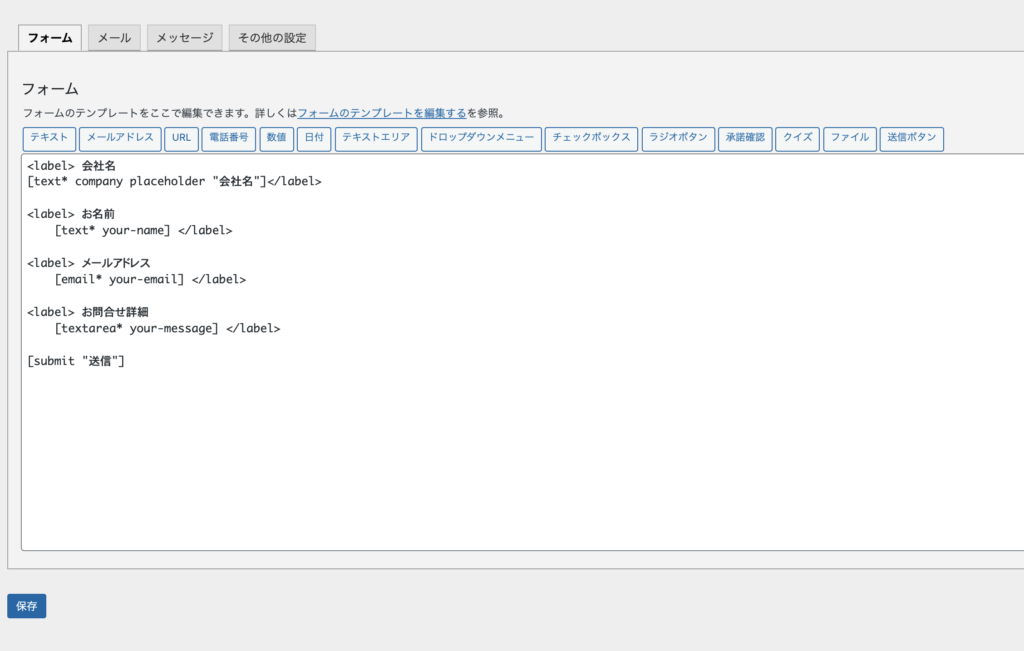
基本的には、挿入したいフォームをクリックして追加をしていきます。

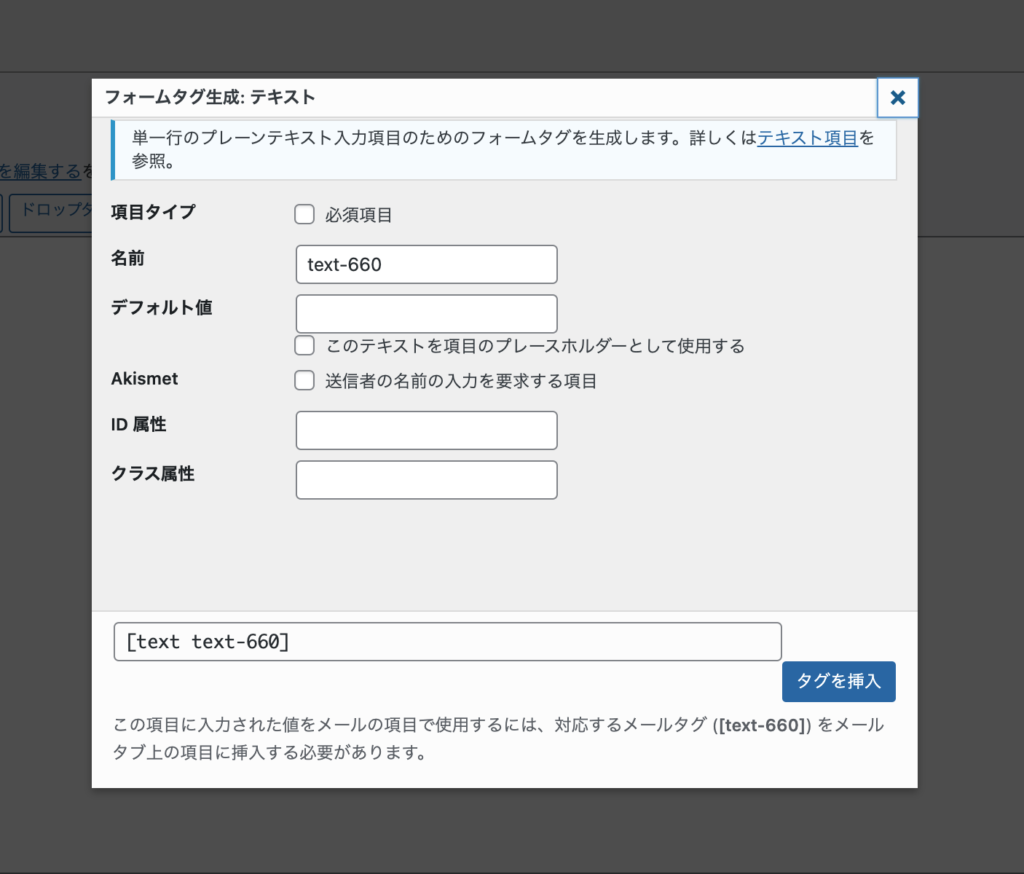
例えば「テキスト」を選択すると、上記の設定画面が開いていきます。
必須にするのかどうか、フォームの名前、初めに記載されている値の設定、id/classも設定できます。

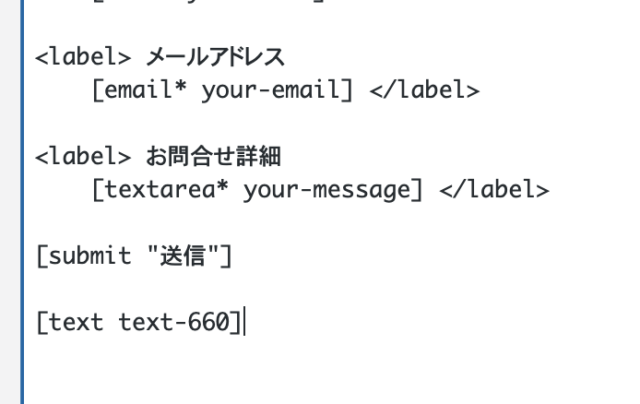
タグを挿入すると、上記の画像のような形で挿入されました。
またラベルタグを使うことで、フォームに名前をつけて表示させることができます。
保存を押して、これでフォーム作成は終了です。
③問合せレスポンス設定
お問合せフォームが作成できたら、次にお問合せ後の「自動返信メール」と「問合せ通知メール」を設定します。
この2種類のメールを設定しておかないと、問合せ対応がうまくいかずトラブルの元になるので、しっかり設定しましょう。
初めに「自動返信メール」を設定していきます。
問合せをした人が、フォーム情報を送信した後、自分のメールボックスに、「あなたの問合せを受付けました」と自動で送信し、しっかりと問合せが完了したことを報告します。ユーザーの安心をまずここで満たしてあげるわけですね。
皆さんもご経験があると思います。

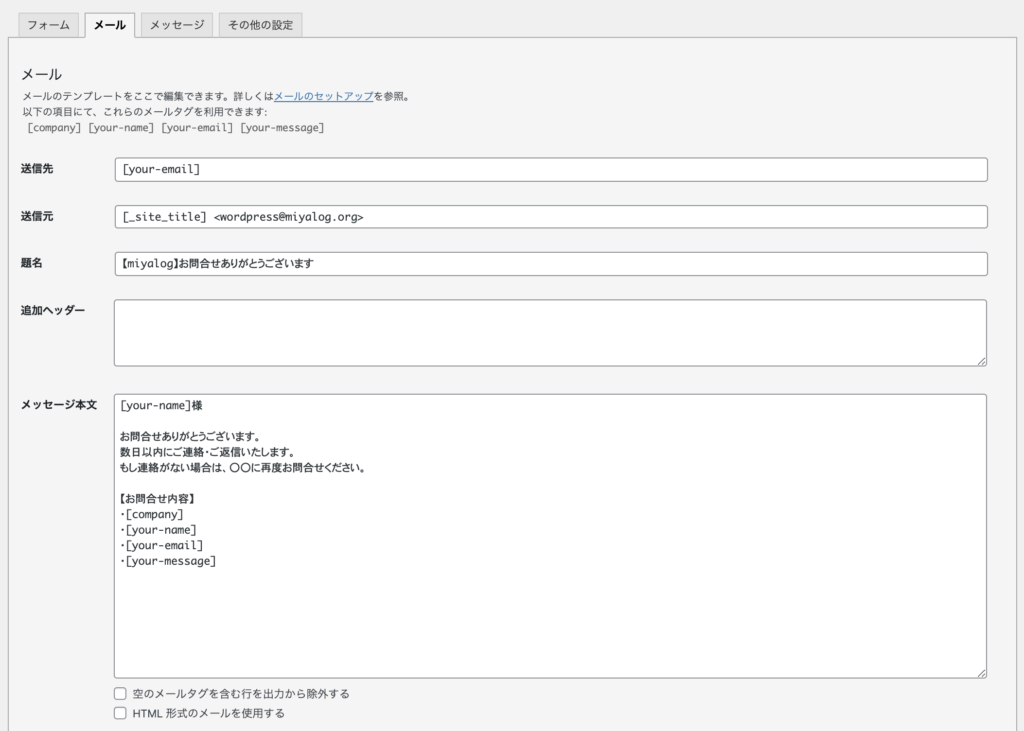
まず、対象フォームの中で、メールタブを開きます。
・送信先:yourmailにしておきます
・送信元:どこから自動返信メールが送られているのかを記載します。問合せ専用メアドなどを作成して入力しても良いでしょう
・題名:メールの件名を入力します
・メッセージ本文:返信メールの内容を記載します
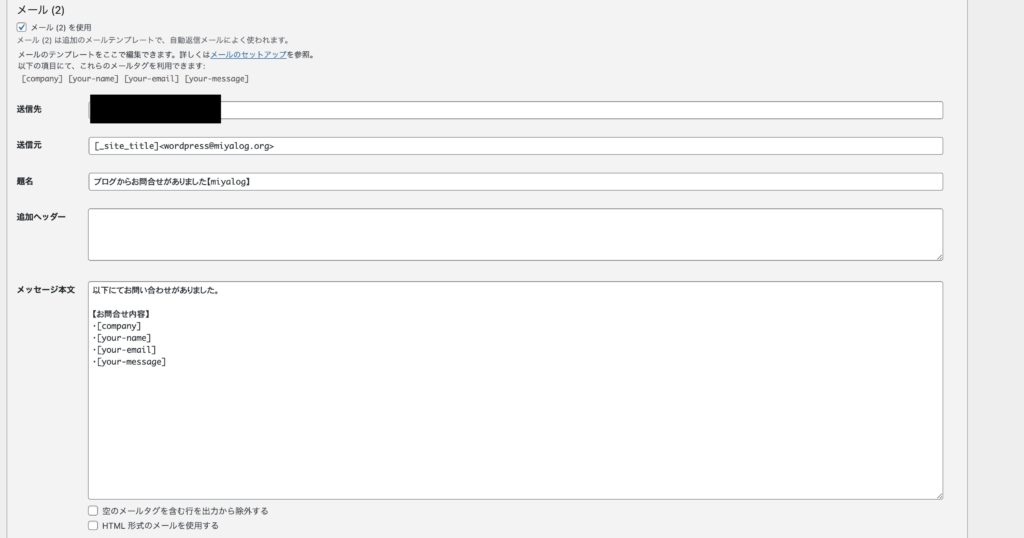
次に、自分自身に問合せがあったことを知らせる「問合せ通知メール」を設定します。
先ほど設定したメールタブの下部にスクロールすると、メール(2)というチェックボックスがありますので、こちらにチェックを入れます。

すると先程と同じ設定画面が開きますので、任意の情報を入力します。
④問合せ送信時メッセージ設定

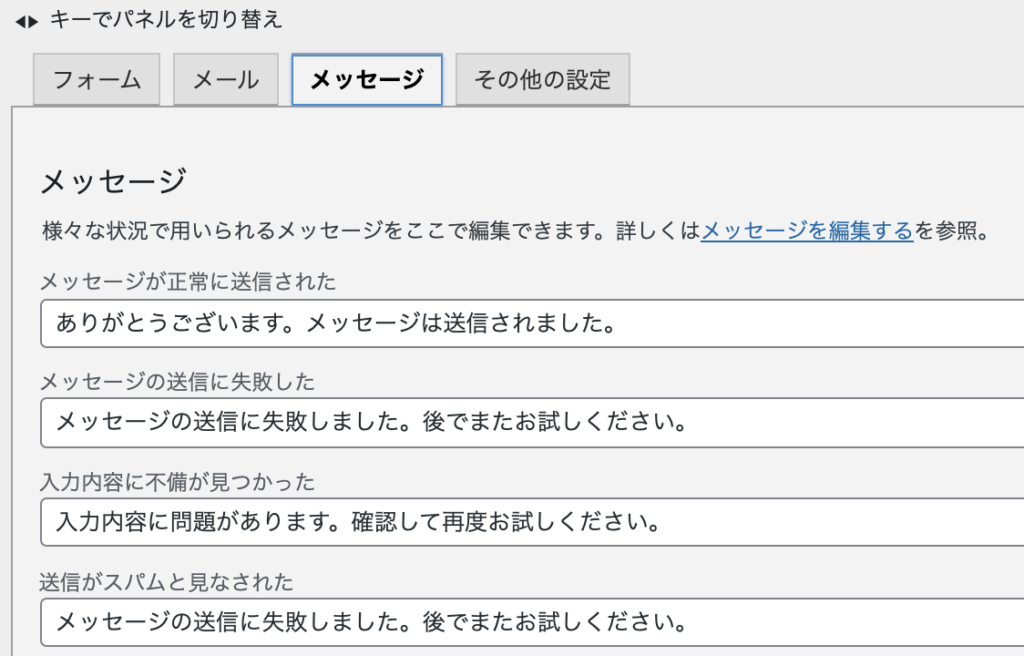
メールの設定が終了したら、次は問合せ送信時のメッセージを設定します。
「問合せありがとうございます。後日ご連絡させていただきます」みたいなやつですね。
このポップアップメッセージがあるのとないとでは、ユーザーの安心感がダンチなので、ぜひ設定しましょう。
タブの「メッセージ」からすぐに設定できます。

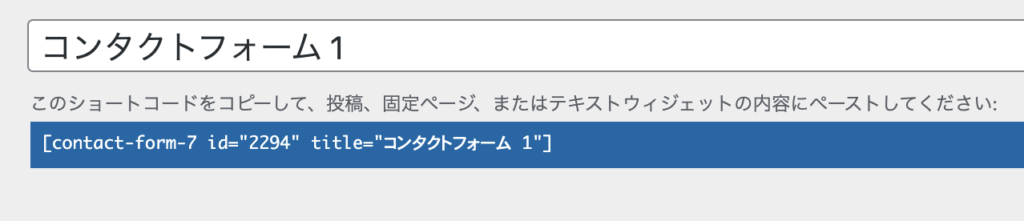
これで問合せフォームの設定が完了です。次のステップでショートコードを使うので、コピーしておきましょう。
⑤問合せページ作成
さて、④までで問合せフォームの設定が完了しました。
後は、この問合せフォームを掲載するページを作成します。問合せページは基本的に固定ページで作成をしましょう。
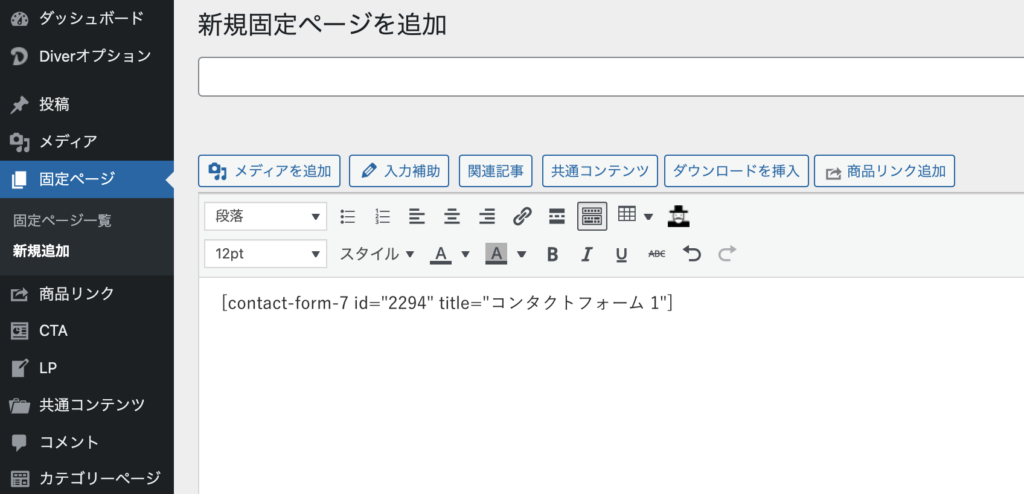
固定ページから新規追加を選択します。

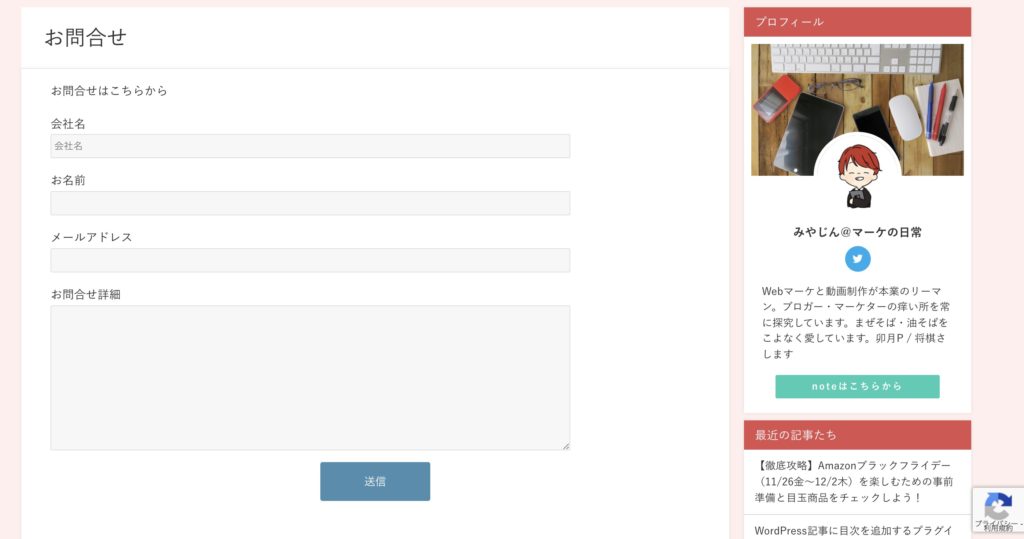
このような形で、ショートコードを挿入します。
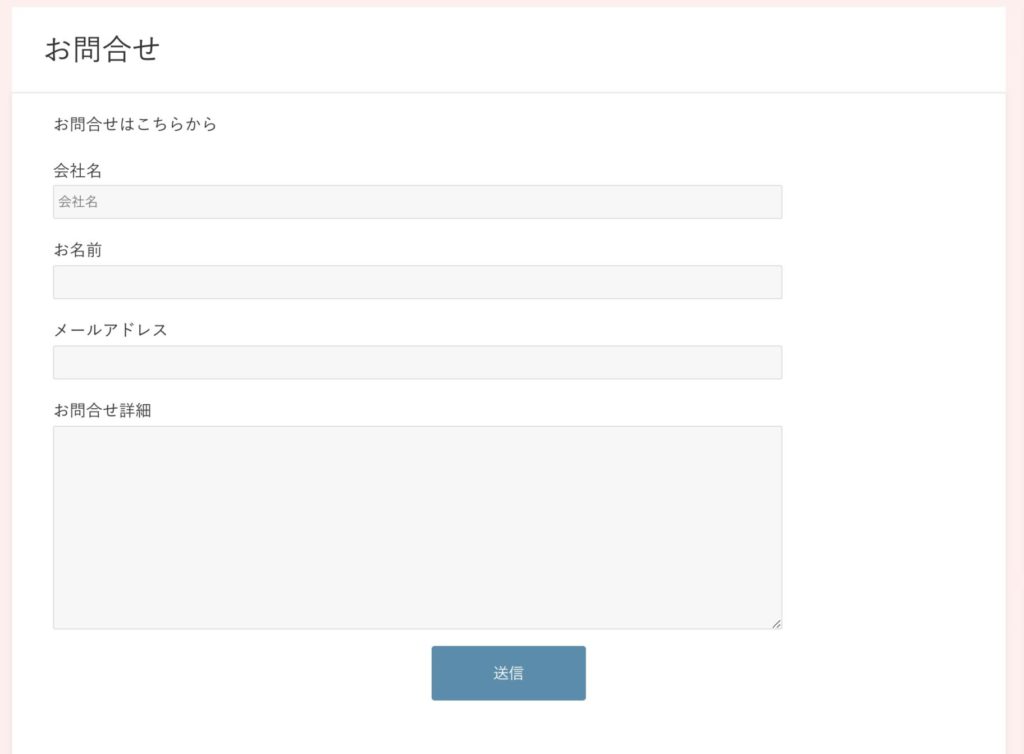
保存をして、プレビューをみてみます。

いかがでしょうか。デザインはそこそこですが、問合せフォームページになっています。
後はこれをメニューに追加していきます(ここは人それぞれだと思います)。
外観からメニューを選択。

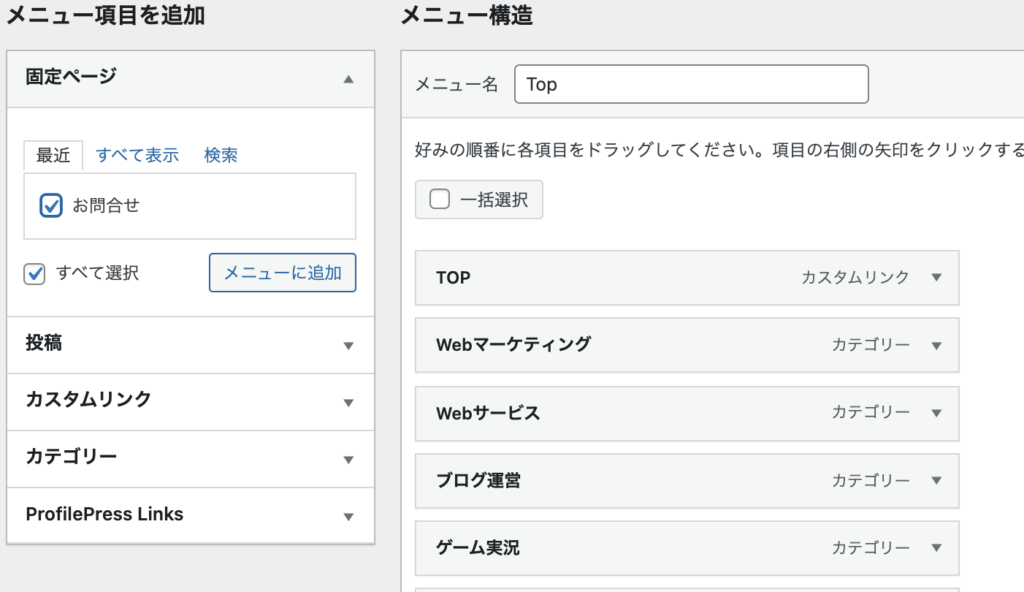
メニュー項目を追加の箇所にて、先程作成した固定ページにチェックを入れて「メニューに追加」を選択します。
これでメニューの一番下に追加されました。保存を忘れずに。
⑥reCAPTCHAを設定する
お疲れ様でした。⑤までの手順で、問合せフォームと問合せページの設定ができました。
ただ、このままではスパムメールが送られてくる可能性があります。
最後に「reCAPTCHA」を設定して、スパムからメディアを守りましょう。
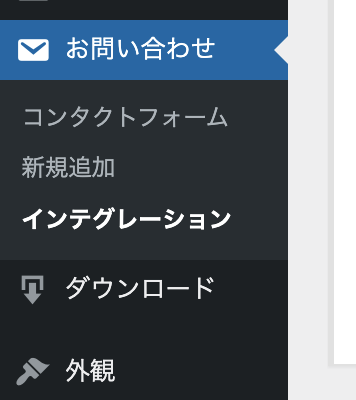
再度、お問合せフォームを選択します。

その中のインテグレーションを選んでください。

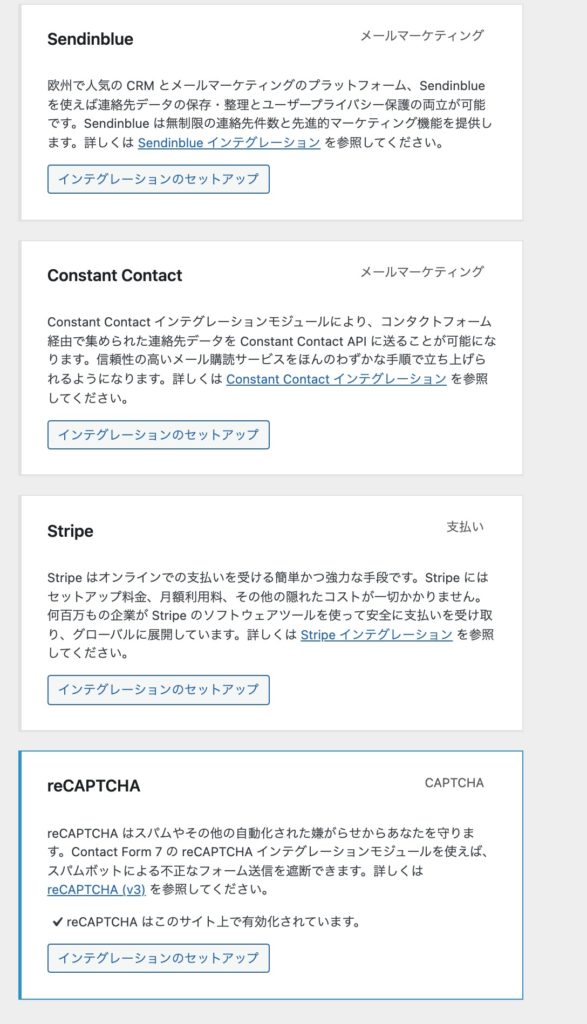
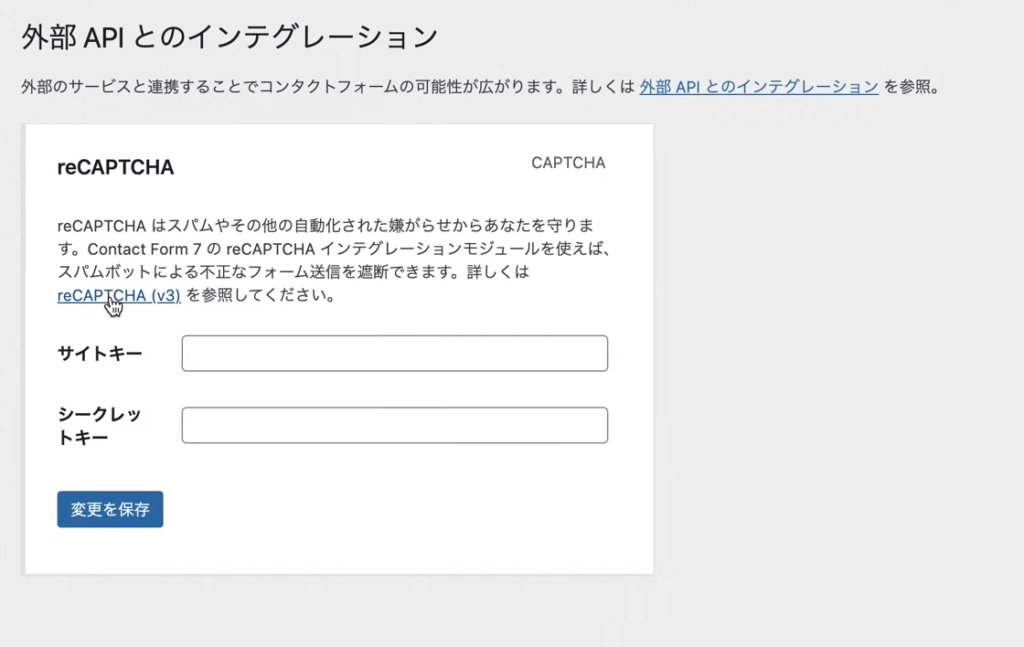
reCAPTCHAが一番下に存在しますので、インテグレーションのセットアップをクリックしてください。

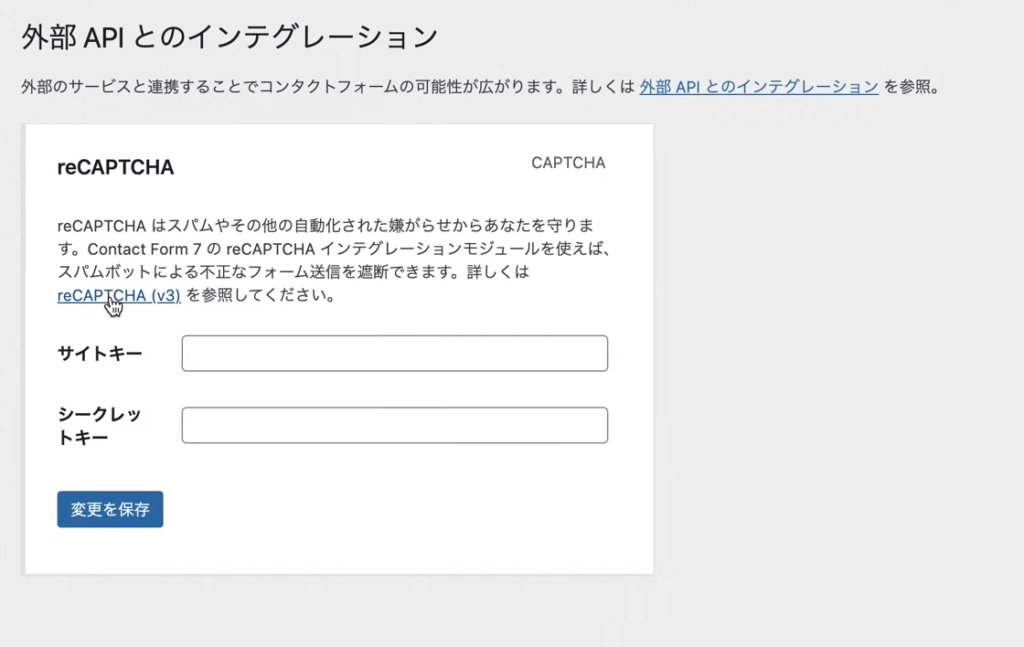
こちらの「サイトキー」と「シークレットキー」を設定すれば完了です。
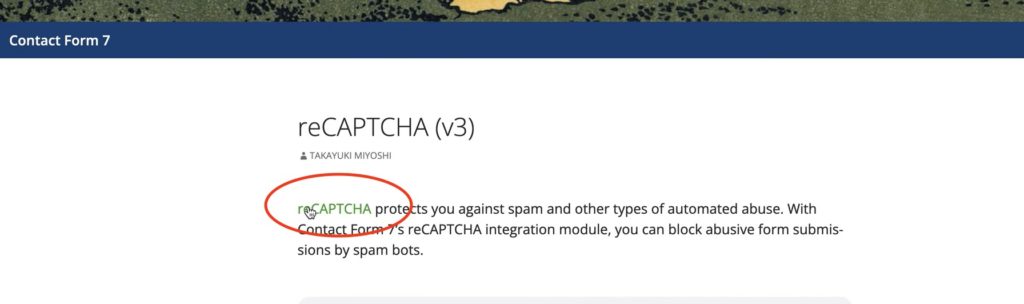
reCAPTCHAをまだGoogleで設定していない方は、上画像の「reCAPTCHA(v3)」というリンクをクリックします。

Contact Form7のヘルプページに飛びますので、「reCAPTCHA」のリンクをクリックします。

そうすると、reCAPTHCAの公式ページにアクセスできます。

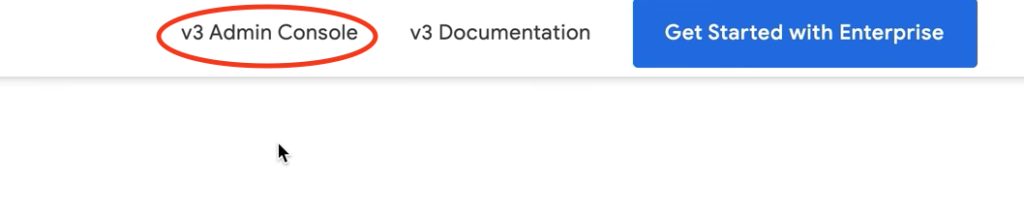
「v3」Admin Console」をクリックします。

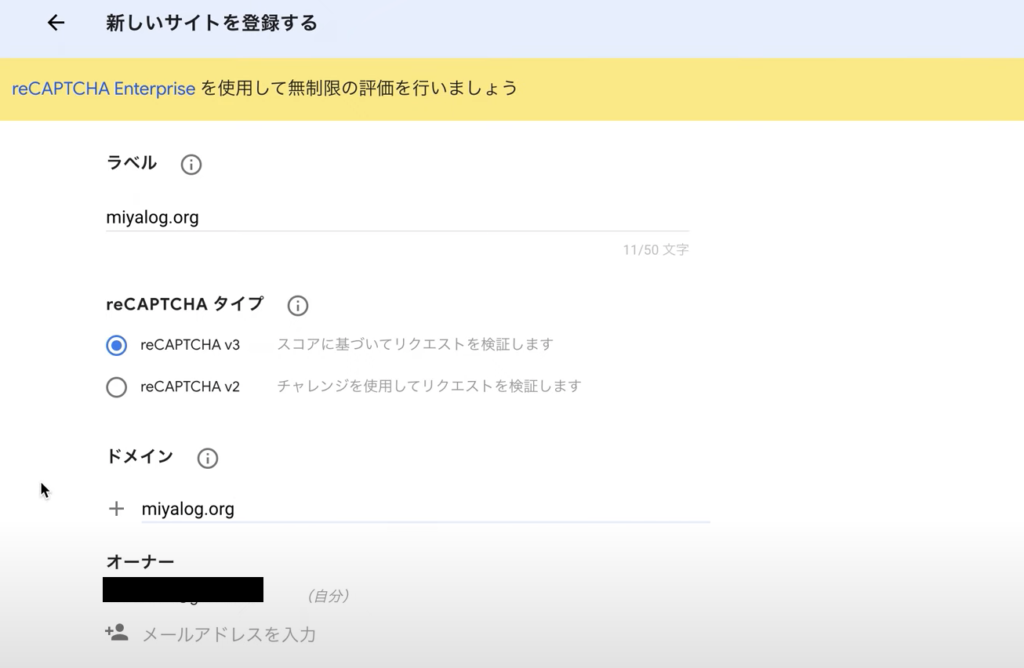
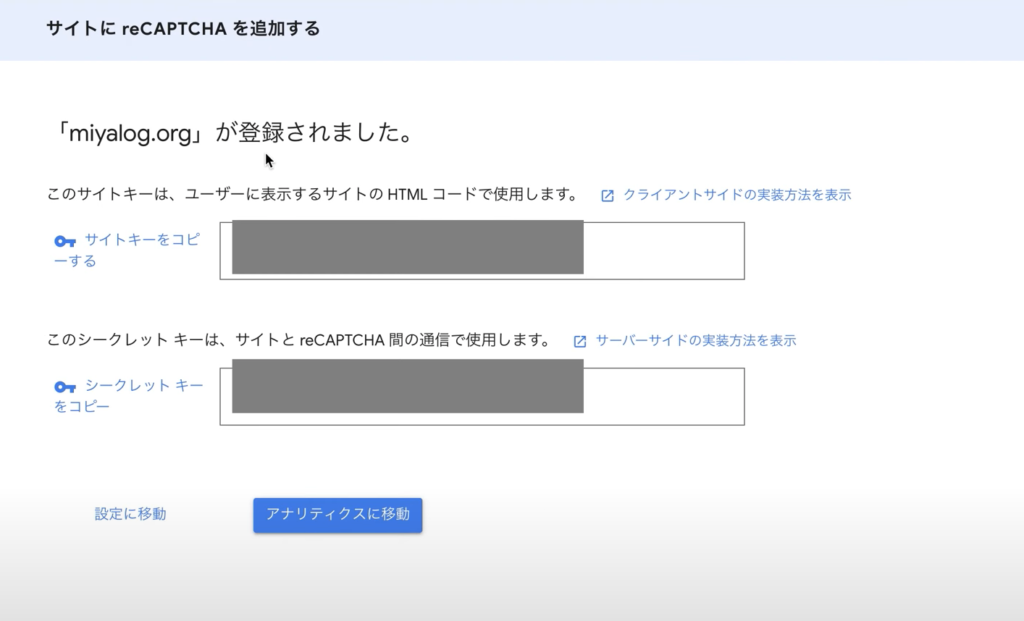
サイトを登録する画面が開きますので、任意でフォームに情報を入力していきます。
reCAPTCHAはv3を選択しておきましょう。

登録されれば、上画像のようにサイトキーとシークレットキーが表示されます。

こちらをコピーして、Contact Form7のインテグレーションの設定画面へ入力すれば完了です。

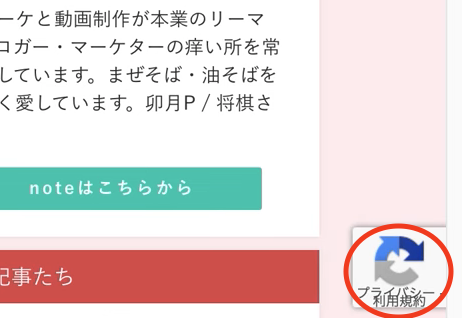
reCAPTCHAが作動しているかどうかは、TOPページ右下に「プライバシー利用規約」が表示されているかどうかで確認できます。
もし表示されていなければ、キャッシュを削除してみましょう。
これでスパム攻撃をされる心配はなくなりました。
Contact Form7で問合せフォームを設置しよう

お疲れ様でした。これであなたのブログメディアにアクセスした方が、あなたに連絡を取ることができるようになりました。
「ブログを書籍化しませんか?」という連絡も、ブログに問合せフォームがあってこそです。
30分ほどで設置できますので、まだ設置していない方はぜひこの記事・動画を参考に挑戦してみてください。
動画はこちらから
【ここまで読んだ方へおすすめ】