
What's happened??
「Youtubeの動画を埋め込みたいのに、コードが表示されない!?」
とお困りのあなたへ送る記事です。
※WordPressでの埋め込み対処法を紹介する記事です。他ツールの埋め込み方については紹介しておりませんので悪しからず。
目次
Youtubeの埋め込みリンクが表示されない時の対応

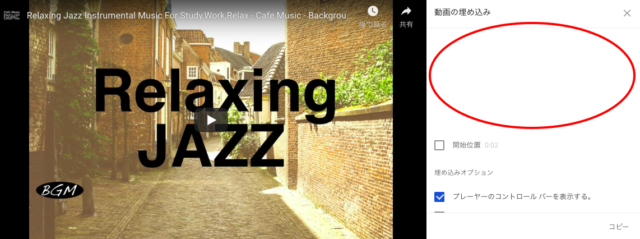
Youtubeの仕様が変更され、埋め込みリンクコードが表示されないようになっていました。
対処法をご紹介します。
補足2:埋め込みリンクをリサイクルする
①動画上で右クリックして、「埋め込みコードをコピー」をクリック

対処法は非常にシンプルです。
埋め込みたい動画上で右クリックをすると「埋め込みコードをコピー」というメニューが出ますので、
クリック後は、貼り付けするだけで動画を埋め込むことができます。
他にも、「URLをコピー」「現時点での動画のURLをコピー(その時の再生時間から再生可能)」などの項目を選択することができるようになっています。
補足1:WordPressに直接リンクを貼る
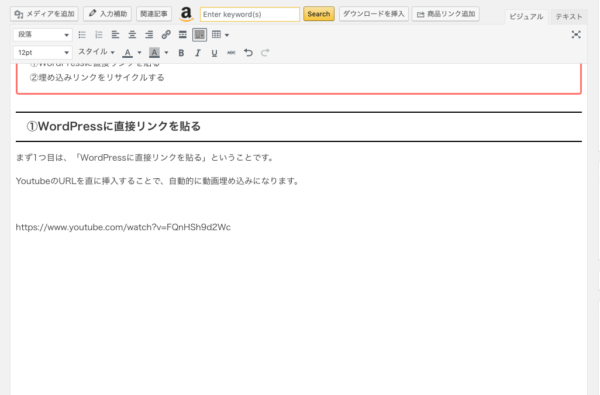
補足として、「WordPressに直接リンクを貼る」という方法でも動画を埋め込むことができます。

YoutubeのURLを直に挿入することで、自動的に下記のように動画埋め込みになります。
ただし、動画の表示サイズを変更することが出来ない点に注意しましょう。
埋め込むだけで良いという方は直接リンクを貼るだけで解決できます。
補足2:埋め込みリンクをリサイクルする
もう1つ、過去に使用した埋め込みリンクをコピー&ペーストで再利用するという方法でも動画を埋め込むことができます。
下記にサンプルリンクを置いておきますので、ぜひご利用ください。
上記のwitdh="600"の数値部分を変更すると埋め込み動画の横幅を、height="300"の数値部分を変更すると同様に縦幅を調整することができます。
埋め込み動画のリンクは、src="https://www.youtube.com/embed/bOYcayRNRWkYNOhS1qin9c"の太文字の部分を変更してください。
太文字の部分は、共有したいYoutube動画リンクの「v=〇〇」もしくは「https://youtu.be/〇〇」の箇所に該当します。
ぜひご活用ください。
一体Youtubeで何が起こったのか?

今回の仕様変更は、2019年9月17日(日本時間)の業務中に確認しました。
その時は、グーグル検索ではそれらしい記事は見当たらず、ツイッターで数人か言及されている人がいる程度で、変更はかなりリアルタイムだったようです。
ここで、気になるツイートが。
ブログにYouTube張り付けようとしたら直接埋め込みコード取得することができなくなったっぽいね。
今度からは自分でテンプレのコードをコピーしておいて、動画ごとにアドレスを変えて貼り付けるという地味にめんどうな作業が。
単語登録しておいてもいいけど。https://t.co/6C99IouB7d
— ざび@自己破産ライフ😎 (@dr_zawinul) September 17, 2019
こちらより、どうやらYoutube側が2019年9月18日以降、共有機能を削除すると宣言しているようです。
少し早まっての実装だったようですね。
というわけで、今後動画を埋め込みたい場合は、動画上で右クリックしてソースコードをコピーする流れになります。
埋め込みコードが表示されないと焦った方もまずは安心ですね(僕もかなり焦りました)。
こういうリアルタイムの情報はGoogleよりもTwitterで検索した方が早いと実感した出来事でした。
【この記事を読んだ方へおすすめ】