以前、自分のデスクトップに動くミクさんを爆誕させるツイートを見て以来、

なんて思っていました。
その時は思っただけで行動しなかったのですが、ふと「macbook 壁紙 動画」で調べたらなんとできるではないですか!
そしてごねごねやった結果がこちら。
うん……可愛い。可愛すぎるぞ。
1つ夢が叶った気分です。
今回は、macbook及びiOS活用PCに置いて壁紙を動画にする方法をご紹介します。
意外と難しくないので、ぜひこの機会にお気に入りに映像でデスクトップをカスタマイズしていきましょう。
<スペシャルサンクス>
※この記事は以下の記事を参考にまとめています。こちらの記事を見ても同様の結果が得られますので、この記事を見てうまくいかなかった場合は、以下リンク先の方法でも試してみてください。
・参考URL1:https://qiita.com/natmark/items/43f151ae663057a1883e
・参考URL2:http://iwathi3.hatenablog.com/entry/desktop_campfire_on_mac
ちなみに、有料でも良いからサクッと壁紙を動画化したい!という方は、素晴らしい壁紙アプリがあるのでこちらの記事をご覧ください。
・macOS Big Sur ver11.2.3
・GeekTool ver 3.3.1
・ステップ2:githubからファイルをダウンロード
・ステップ3:zipファイルを展開
・ステップ4:Geektoolでファイルパスを指定&サイズ調整
・ステップ5:Geektoolを閉じる
目次
ステップ1:Geektoolをダウンロード
動画を壁紙に設定するには、端的に言うと、
「デスクトップをカスタマイズするソフトで、動画を壁紙に設定する」
という進め方になります。
そのためにまずは、デスクトップをカスタマイズする無料アプリである「Geektool」をダウンロードします。
無料ダウンロードは非常にありがたいですね。
Geektoolダウンロードはこちらから
https://geektool.softonic.jp/mac
ステップ2:githubからZipファイルをダウンロード
次にGeektoolで、使用するコードをダウンロードします。
githubのhttps://github.com/natmark/wp_engine4geektoolへアクセスします。
その後「code」の▼マークを押し、「Download ZIP」をクリックし、zipファイルをダウンロードしてください。

ステップ3:zipファイルを展開
ダウンロードしたzipファイルを展開し、そのファイルを任意の場所に移動させてください。
そのファイルの中にある「index.html」を指定するので、場所は重要です。
僕は今回ダウンロードした場所そのままでいきます。
ステップ4:Geektoolでファイルパスを指定&サイズ調整
ダウンロードし、展開した後は、デスクトップに動画を表示させるステップです。
GeekToolを開きます。

表示されるメニューの「Web」をデスクトップにドラッグ&ドロップします。

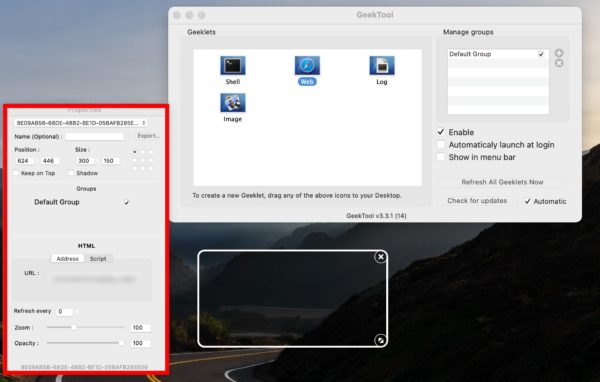
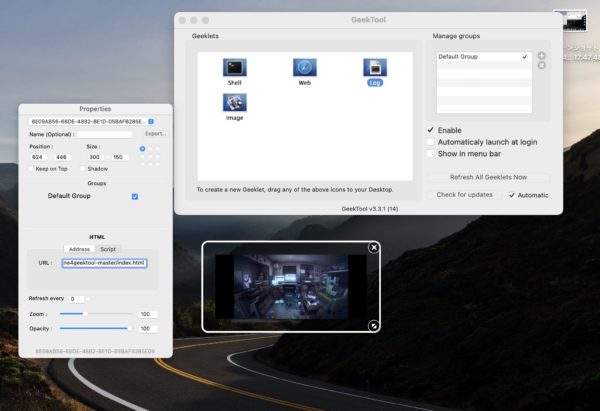
すると白い枠と何やら詳細メニューが表示されます。
メニューのHTMLのAddressのURLの箇所に先ほど保存したファイルパスを指定します。
僕と同じ挙動をしている人は、以下のパスを入力ください(ユーザ名は自身のmacユーザー名を入力ください)

白い枠の中に動画が表示されていれば成功です。
もし表示されていない人は、まずファイルパスがあっているかを確認しましょう。
十中八九、ファイルパスに原因があります。
②検索タブに「User」で検索
③このMacを選択
④ユーザーをクリックした先に見えるのがユーザ名です
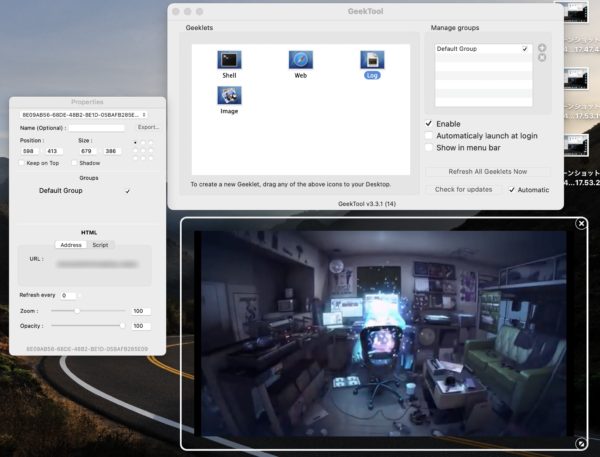
動画が表示された後は、動画サイズを変更していきます。

デスクトップ左上隅に動画を合わせて、右下の矢印でサイズを変更していきます。

画面全体を動画表示させるには、少しはみ出す程度に設定しましょう。
このように表示ができれば、完了です。
ステップ5:Geektoolを閉じる

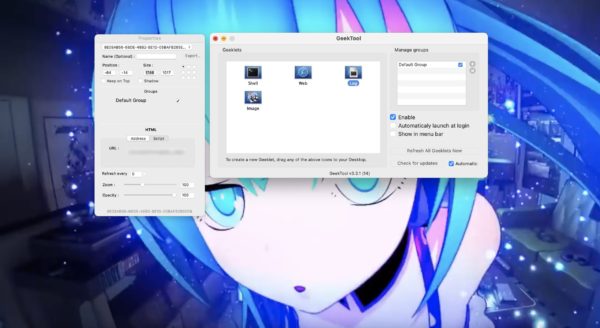
最後にGeekToolの画面を閉じて終了です。
閉じるボタンを押したのちに問われる質問には「No」と答えます。
これで、GeekToolのメニューが表示されていても動画は表示される挙動になります。
壁紙の動画を変更したい場合

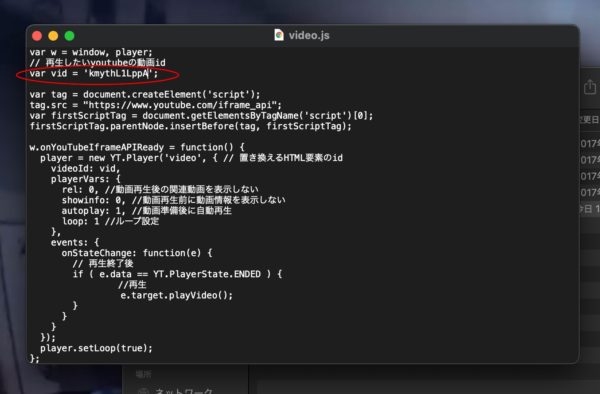
壁紙の動画を変更したい場合は、video.jsファイルを開き、var vid=の先の値を変更します。
値はyoutube動画を開いたときに表示されるURLのv=の値です。
テキストエディタを開き変更します。
すぐには変わりませんが、GeekToolを一度終了し、再度立ち上げると動画が変更されます。
動画を壁紙に設定して自分だけのデスクトップライフを!

デスクトップの壁紙にお気に入りの動画が常に流れていると気分も上がります。
ぜひお好きな動画を壁紙に設定して自分だけのデスクトップライフを送りましょう。
【この記事を読んだ方におすすめ】