

どうも、最近こっそり外注ブログを新たに立ち上げたWebマーケ研究者宮地です。
外注ブログは、また1年後くらいにレポート記事を作ってみようと思いますので、乞うご期待ください。
さて、今回はサイトを独自SSL化するお話です。
僕はロリポップというレンタルサーバーを使用していますので、ロリポップでの設定を軸に書きますが、おそらくどのサーバーでもやることは同じですので参考にしてみてください。
記事で紹介する独自SSL化の流れ
①ロリポップで独自SSL証明書導入を設定する
②WordPress上でサイトURLを変更する
③プラグイン「Search Regex」を使用しサイトの記事・画像のURLを変更する
④http://のURLでアクセスするユーザーへhtaccessファイルにリダイレクト設定を施す
⑤サーチコンソールへプロパティを追加し、サイトマップを登録する
目次
独自SSL化とは
まずSSLとは、ロリポップによると
SSLはSecure Socket Layerの略で、インターネット上で情報を暗号化し送受信できるプロトコルです。 サーバとクライアントPC間で、クレジットカード情報などの機密性の高い情報を安全にやり取りできます。
と説明があります。
つまり、情報を暗号化してやりとりできて、安全だよってことです。
この安全な通信をGoogleは推進しており、2018年7月にリリースされた「Chrome68」から「http://」で始まるURLの前に「!」が付き、「保護されていません」と表示されています。
以下の画像のような感じですね。
![]()
Google自身が警告表示をさせるぐらいですので、当然サイトの評価に影響してきます。
またユーザーにとってSSL対応している方が安心です。
独自SSL化は自分で設定をしなければいけないので、後回しにしてきた僕も今回サクッとmiyalogをSSL化していこうと思います。
ロリポップで独自SSL化を設定してみる
作業工程は以下の通りです。
①ロリポップで独自SSL証明書導入を設定する
②WordPress上でサイトURLを変更する
③プラグイン「Search Regex」を使用しサイトの記事・画像のURLを変更する
④http://のURLでアクセスするユーザーへ.htaccessファイルにリダイレクト設定を施す
⑤サーチコンソールへプロパティを追加し、サイトマップを登録する
①ロリポップで独自SSL証明章導入設定
それでは、ロリポップで独自SSL化を設定していきます。
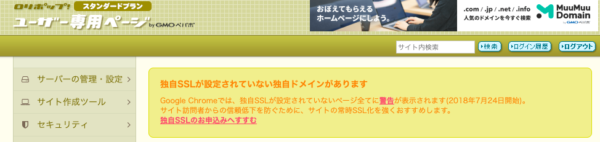
まず、サーバーの管理画面に開いたときにこんな忠告が出てきます。

「独自SSLのお申込みへすすむ」をクリックして、先へ進みます。
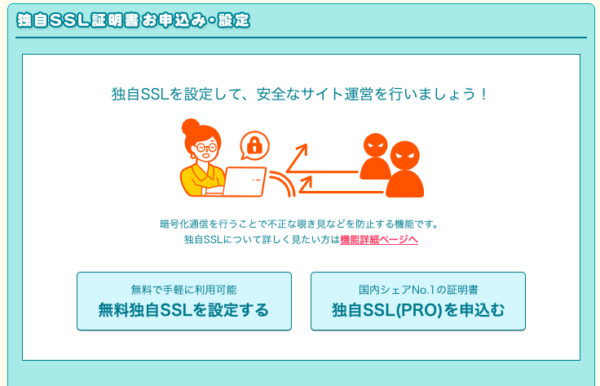
クリックすると以下の画面になりますので、「無料独自SSLを設定する」を選択します。

すると以下のようにSSL保護されていないURLが表示されます。
SSL化をしたいドメインを選択し、「独自SSL(無料)を設定する」をクリックします。

クリックすると以下のように作業中となります。

大体5分程度で「SSL保護有効」となり、独自SSL化は完了です(変更されない方はページを更新してみてください)。

有効になっているのを確認したのち、サイトドメインに「https://」を付けてアクセスできれば完了です。
②WordPress上でサイトURLを変更する
ロリポップで独自SSL化設定ができたら、次はWordPressのURLを変更します。
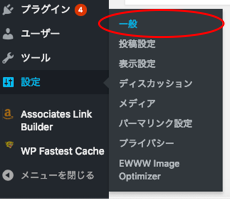
WordPressにログインし、「設定」>「一般」を開きます。

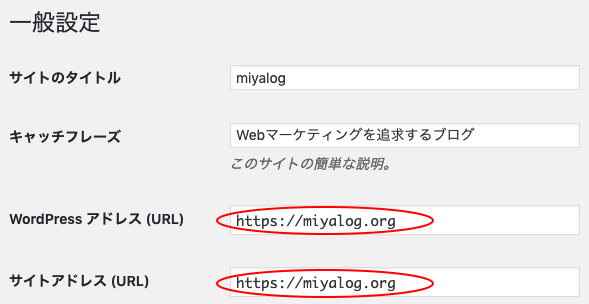
画像のように、「http://-」だった部分を「https://-」と変更します。

変更を保存を押すと一旦ログアウトになり、ログイン画面へ遷移します。
③プラグイン「Search Regex」を使用しサイトの記事・画像のURLを変更する
ログアウト後、ログインすると、管理画面が「https://」へ変更になっていると思います。
まだ少し作業が残っています。
この状態では、サイト自体に「https://」は適応されていますが、今まで書いた記事や掲載した画像のURLは「http://」のままです。
手動で全ての記事を変更することもできますが、膨大な記事を抱えている人は日が暮れます。
現時点でmiyalogは20記事ほどですが、それでも手動でのURL変更は億劫です。
そこで「Search Regex」というプラグインを使用します。
「Search Regex」で一括で過去の全記事・全画像のURLを変更することができます。
以下のサイトからzipファイルをダウンロードし、プラグインに追加します。
https://ja.wordpress.org/plugins/search-regex/
追加し、有効化すると、「ツール」>「Search Regex」で開くことができます。

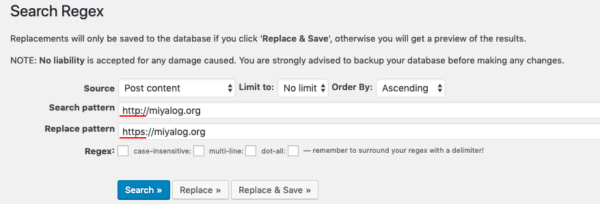
画像のように、「Search pattern」には元のURLを、「Replace pattern」には新しいURLを入力します。

入力後、「Replace」をクリックし、どのように反映されるかを確認したのち、「Replace&Save」をクリックで過去の記事と画像に「https://」が反映されます。
④http://のURLでアクセスするユーザーへhtaccessファイルにリダイレクト設定を施す
次に「http://」でアクセスしてくる(ブックマーク等)ユーザーへ新しいURLへリダイレクトする設定をします。
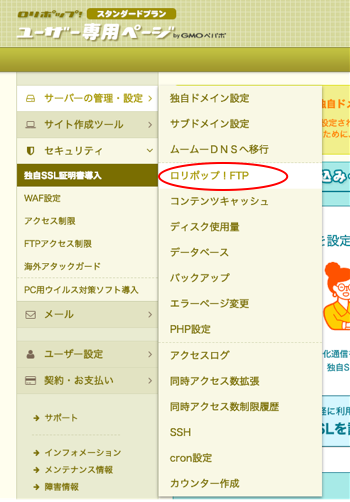
ロリポップ上で、FTPアクセスを選びます。

別タブでフォルダをいじれる画面になりますので、今回対象となる自分のサイトのフォルダをクリックします。
![]()
クリック後、「.htaccess」ファイルを開きます。
![]()
そして以下のコードをファイル内の一番上に貼り付けます。
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L] </IfModule>
# BEGIN WordPressより上に書くことに注意しましょう。
保存をクリックして完了です。
⑤サーチコンソールでプロパティを追加し、サイトマップを登録する
さて、最後もう一息です。
GoogleさんへURL変更したとの報告をしましょう。
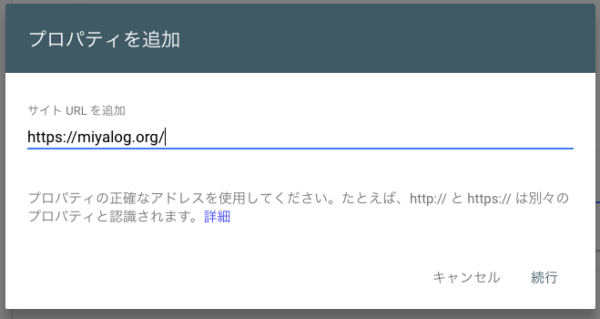
サーチコンソールにアクセスし、新しいURLでプロパティ追加します。

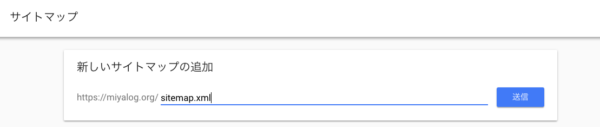
プロパティ追加できましたら、「サイトマップ」をクリックし、サイトマップを送信します。

サイトマップをまだ作成したことがない方は、そこまで難しくはありませんので、こちらのブログを読むなどして設定してみましょう。https://techacademy.jp/magazine/4369
ちなみにサイトマップを送信した時、「取得できません」とエラーが表示される方は、5分~10分時間をおいて再度リロードしてみましょう。
サイトマップ追加してすぐに送信するとそのようなエラーが出ますが、時間が解決してくれるケースが多いです(僕もそうでした)。
独自SSL化でマイナス評価を避けましょう
お疲れ様でした。以上で独自SSL化は完了です。
これで常時「https://」表示が可能になり、安心した通信をするブログ・メディアとしてGoogleに認知されることになります。

ここまでで、上記のようにドメインの前に南京錠マークではなく、「!」で「このサイトへの接続は完全には保護されていません」と表示される場合は以下の記事を参照ください。おそらくサイト内に手打ちで「http」で始まる画像やリンクがあることが原因と考えられます。
独自SSL設定は、物凄く順位が上がるとかはおそらくありませんが、ユーザーファーストを考えた設定ですのでSEO的にプラスに働くことになるかと思います。
それではまた。
補足
SSL化により、サイト順位が低迷したという話をよく聞きます。
ただ、GoogleがSSL化を検索順位にプラスとして影響させることは明確です。
(参考:https://webmaster-ja.googleblog.com/2014/08/https-as-ranking-signal.html)
それでも下がったという方は、
- SSL化から時間が経っているのか(通常2週間は空けましょう)
- SSL化のタイミングでアルゴリズムに変更があったのか
- sitemap.xmlの記述がhttpsになっているのか
をチェックしてみましょう。
SSL化していないサイトには赤く警告マークが出るほどGoogleはSSL化を強く推していますので、基本的に対応しないという選択肢は今の所ないでしょう。