
どうも、webマーケ研究者の宮地です。
サーチコンソールにおいて、以下のエラーが出ておりました。
今回は、上記の「許可されていない属性または属性値が HTML タグにあります。」というAMPのエラーの対処法を解説します。
①サーチコンソールもしくはAMPテストでエラー該当箇所を特定する
②該当箇所を修正
僕のブログは、WordPressの有料テーマ「Diver」で作成されています。
そのため、Diverを使用していてこのAMPエラーが出た人向けの記事になりますが、原因究明方法は同じですので、他のテーマを使用されている方も参考にしてみてください。
【Diver】許可されていない属性または属性値が HTML タグにあります。AMPのエラーが出た時の対処法
![]()
許可されていない属性または属性値が HTML タグにあります。
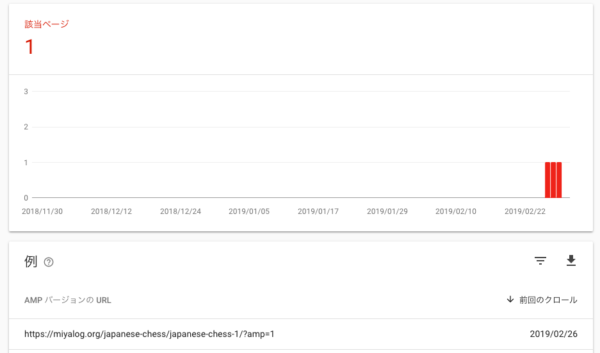
サーチコンソールのAMPカテゴリーにおいて「許可されていない属性または属性値が HTML タグにあります。」というエラー文が出ました。
この文の通り、原因はAMPのページにおいて使えない属性や属性値が挿入されているだけです。
エラーの原因を究明していきましょう。

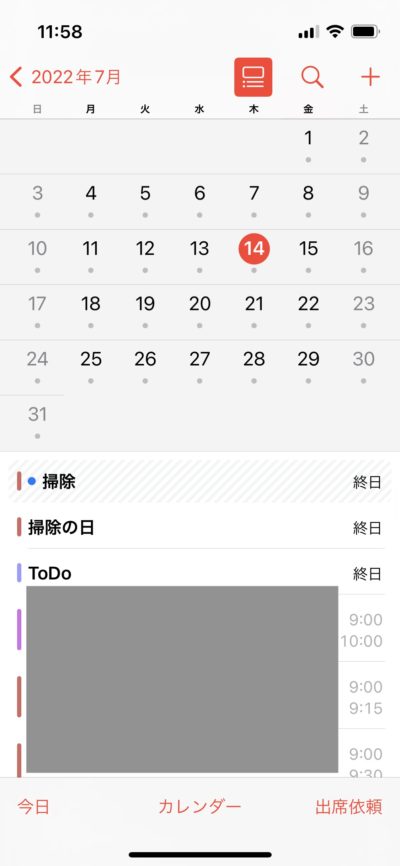
あるAMP記事でエラーが出ているようです。
(ちなみに初心者向けに初心者が将棋をオススメする記事です。よかったらどうぞ)
上図のURLをクリックすると、どの部分がエラーか検証してくれます。

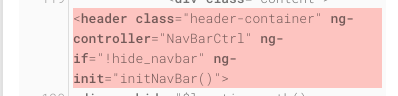
すると右側でエラー個所が赤く表示されます。
この部分がエラーなのでしょうか。

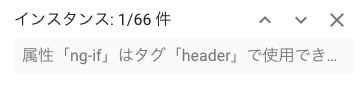
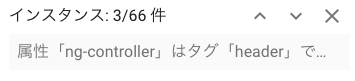
赤色のエラー個所の上に「ページ内のインスタンス1/66」と表示されていました。
どうやら、この1つの記事に66個のエラーが含まれているようです。
エラーまみれやないですか。


さて、このエラーを見ていくとどうやら、AMPページでは使用ができない、「name属性」や「ng系属性」を記事内に挿入しているようです。
「そんな覚えないのにな……」
と思って記事のテキスト画面を見たら、随所に使用できない属性を使用していました。
![]()
一体何なのかと考えていたら、ひらめきました。
この記事僕のnoteからのほぼコピペ記事なのでした。
noteからwordやpagesを経由せず、そのままコピペをしたらAMPで使用できない属性がそのまま移植されるということが発覚しました。
ということで、一旦記事をpagesに移し、再度WordPressにコピペして属性をリセットしました。
ついでにリライトして、公開し、サーチコンソールでエラー対応が完了したことを知らせ、対処完了です。
「許可されていない属性または属性値が HTML タグにあります。」はコピペを疑おう

「許可されていない属性または属性値が HTML タグにあります。」というエラーは、その通り記事の中のHTMLに許可されていない属性が入っていることが原因で起こります。
とりあえずこのエラーが起きた人は、記事をビジュアルではなく、テキストで確認して、エラーの原因となっている属性を修正しましょう。
AMP関連のエラーは、冷静になって原因を追求できれば解決できますので、ぜひ潰してエラーのないブログ運営を。
【この記事を読んだ方は以下も読んでいます】